|  |  |
Тема 12 Работа с текстом
1. Проект «Плакат»

- Выполните команду меню File => Open (Файл => Открыть) и откройте файл Старт. ai, расположенный в папке Урок11. Этот файл уже содержит нетекстовые компоненты. Для завершения плаката вам предстоит создать все текстовые элементы.
- Сохраните файл в своей собственной папке под именем Плакат.
- Импортируйте текст из файла Текст для старт командой File => Place (Файл => Поместить).
- Разделите текст на два блока. Щелкните по выходному порту выделенного текстового объекта. После перемещения, указатель примет соответствующий вид значка. В нижней части монтажной области щелкните по левому верхнему углу будущего прямоугольника и перетащите указатель в нижний правый угол прямоугольника.
- Создайте во втором блока два столбца командой Туре => Area Type Options (Текст => Параметры текста в области). Установите флажок Preview (Просмотр). В разделе Columns (Колонки) задайте параметру Number (Количество) значение 2 и щелкните по кнопке ОК.
- Создайте линейный градиент в оттенках синего для фона страницы. Сохраните градиент в палитре Образцы. Создайте прямоугольник в размер страницы, залейте градиентом и поместите его на задний план.
Изменение атрибутов символов с помощью раскрывающегося списка Font (Шрифт) на панели Control (Управление)
- Измените цвет всего текста на белый.
- Установите для всего текста шрифт Myriad Pro, размер 14 pt.
- В первом блоке для первого заголовка измените цвет заливки на оранжевый (С=0, М=50, Y=100, К=0), размер шрифта на 17 pt, а стиль шрифта — на Bold Condensed.
- Во втором блоке выделите следующие предложения в отдельные абзацы клавишей Enter: Прикрывайте ваш рот и нос, когда вы чихаете или кашляете. Мойте ваши руки. Оставайтесь дома, когда больны.
- Для этих заголовков установите цвет заливки на светло-желтый (С=0, М=2, Y=60, К=0), размер шрифта на 14 pt, а стиль шрифта — на Bold Condensed.
- Измените для первого заголовка второго блока величину трекинга на -25.
Трекинг определяет расстояние между символами. Положительное значение разреживает символы по горизонтали, отрицательное — уплотняет их. Измените масштаб по горизонтали на 50%. Измените размер шрифта на 24pt. - Для следующих предложений измените символы на прописные командой меню Туре => Change Case => UPPERCASE (Текст => Изменить регистр => ВСЕ ПРОПИСНЫЕ): Мойте ваши руки. Оставайтесь дома, когда больны.
- Для предложения: Прикрывайте ваш рот и нос, когда вы КАШЛЯЕТЕ или ЧИХАЕТЕ. Измените размер шрифта на 48 и измените значение параметра интерлиньяжа, сделав его равным 50 pt.
- Увеличьте размер текстового объекта по вертикали так, чтобы весь текст первого блока поместился в этот блок.
- Для всех абзацев второго блока введите значение поле отбивка после абзаца 10 и абзацный отступ - 0 .

Изменение формы текста путем искажения оболочки
- Выберите инструмент Туре (Текст). Выберите семейство шрифтов Myriad Pro, стиль шрифта Bold Condensed и размер шрифта 36 pt. и введите слово ВИРУС
- Выделите текст, используя инструмент Туре (Текст), а затем выберите инструмент Eyedropper (Пипетка) и щелкните по зеленой обводке объекта, чтобы окрасить текст тем же самым цветом.
- Выберите инструмент Selection (Выделение) и, выделив текстовую область, щелкните по кнопке Make Envelope (Создать оболочку) на панели Control (Управление) (но не по стрелке, расположенной справа). В раскрывающемся списке Style (Стиль) выберите вариант Bulge (Выпуклость). Переместите вправо ползунковый регулятор Bend (Изгиб) на 40%, и щелкните по кнопке ОК.
- Внести изменения в размер оболочки текста так, чтобы получился следующий рисунок.
- Аналогично создайте текст с соответствующей заливкой для других трех рисунков.

Создание текста по контуру
- Выберите инструмент Selection (Выделение). Выполните команду меню Edit => Сору (Редактирование => Копировать), а затем Edit => Paste In Front (Редактирование => Вставить на передний план). Перетащите копию по прямой вниз.
- Инструментом Selection (Выделение) выделите верхний волнообразный контур.
- Выбрав инструмент Туре (Текст), переместите указатель на левый край контура.
Указатель примет вид текстового курсора, пересеченного волнистой линией. Выполните щелчок мышью. Ввод текста будет начинаться с позиции, в которой вы щелкнули мышью. Введите текст МОЙТЕ ВАШИ РУКИ . - Выберите инструмент Selection (Выделение) и поместите указатель над вертикальной линией слева от текста. Когда указатель примет вид -\ щелкните и перетащите его вправо. Будьте внимательны. Не перетаскивайте текст слишком далеко, иначе на экране отобразится знак «плюс».
- Аналогично создайте второй текст по открытому контуру: ОСТАВАЙТЕСЬ ДОМА, КОГДА БОЛЬНЫ

Преобразование текста в кривые
- Введите текст АП-ЧХИ
- Выберите инструмент Selection (Выделение) и, выделив текстовую область, щелкните по кнопке Make Envelope (Создать оболочку) на панели Control (Управление) (но не по стрелке, расположенной справа). В раскрывающемся списке Style (Стиль) выберите необходимый вариант и щелкните по кнопке ОК.
- Преобразуйте его в кривые Туре => Create Outlines (Текст => Преобразовать в кривые). Теперь текст уже не ссылается на определенный шрифт, а представляет собой графический объект, подобно любому другому векторному объекту.
- Текст был деформирован, поэтому выделение не совпадает с фигурой желтого текста. Чтобы оно совпадало, выполните команду меню Object => Expand Appearance (Объект => Разобрать оформление.
- Внести изменения в кривые так, чтобы получился следующий рисунок.

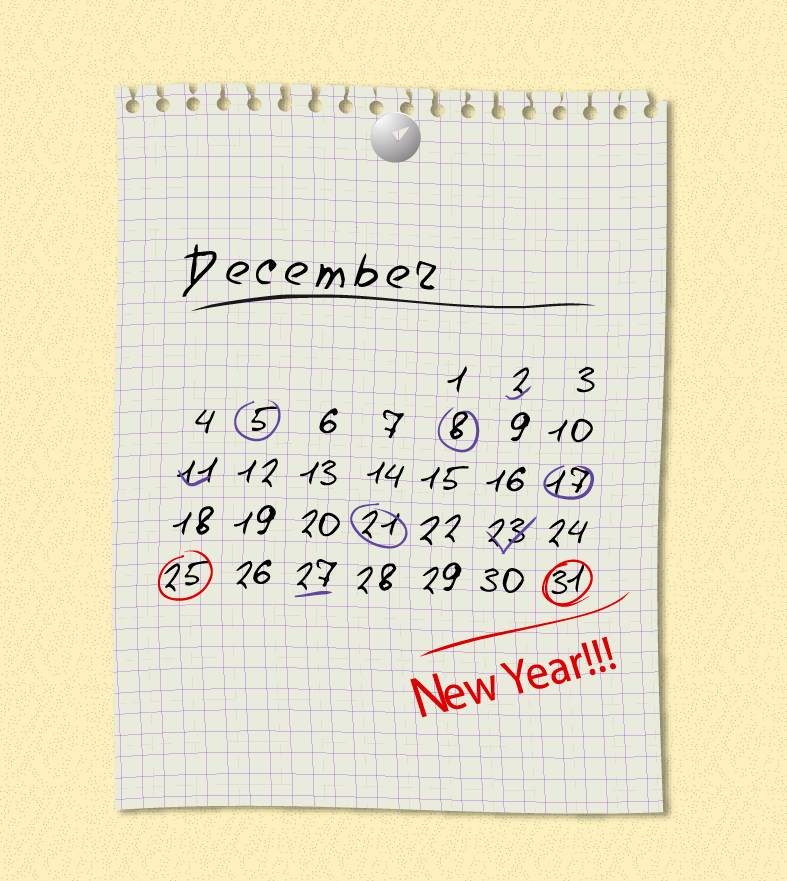
2. Проект «Рукописный календарь»
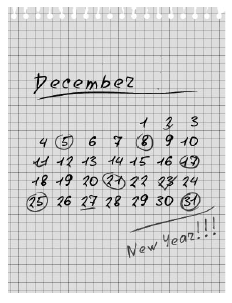
В этом проекте вы будете использовать возможности программы по созданию календарной сетки, а также нарисуете узор. Персональный компьютер позволяет пользователю легко создавать в домашних условиях документы практически типографического качества, мы же решим обратную задачу и с помощью программы Adobe Illustrator имитируем рукописный документ.
Создание «вырванного» блокнотного листа
Наш блокнот будет иметь бумагу в клетку, для этого создадим подходящий узор заливки.
- Создайте новый документ.
- Нарисуйте квадрат 10×10 мм без атрибутов обводки и заливки.
- Для задания узора скопируйте этот квадрат Ctrl+C и вставьте его поверх исходного Ctrl+F.
- Залейте верхний квадрат цветом будущей бумаги (R-233, G-234, B-220).
- Нарисуйте центральную клетку — квадрат 5×5 мм без заливки с обводкой желаемого цвета и толщины.
- С помощью палитры Align (Выравнивание) расположите его по центру первых квадратов и дорисуйте инструментом Line Segment (Линия) части соседних клеток.
- Сгруппируйте все элементы Ctrl+G. Перетащите группу в палитру Swatches (Образцы), задав новый узор заливки Pattern.
- Нарисуйте прямоугольник, соответствующий размерам «вырванного» листа, присвойте ему созданный узор.
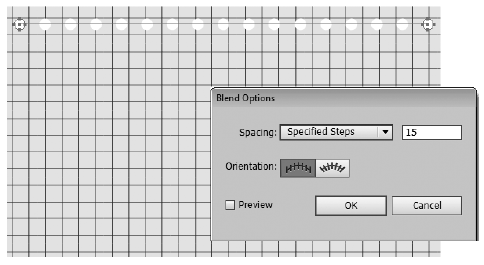
- Для имитации перфорации листа нарисуйте два круглых овала-отверстия в углах листа. Создайте между ними группу перетекания Blend в режиме Specified Steps (Количество шагов) в окне Blend Options (Параметры перетекания), отрегулируйте необходимое количество отверстий.
- Выполните команду Object | Blend | Expand (Объект | Переход | Разобрать).
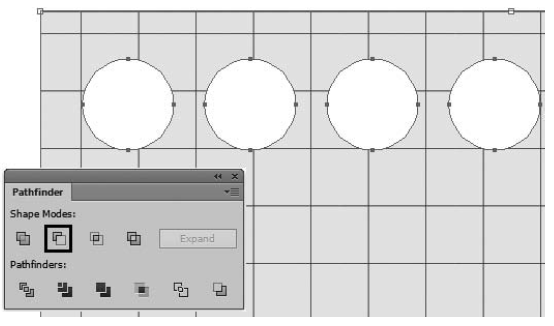
- С помощью палитры Pathfinder (Обработка контуров) вычтите группу отверстий из контура листа.
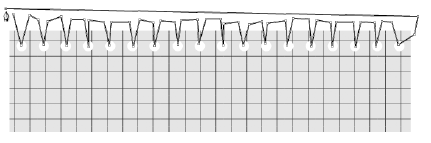
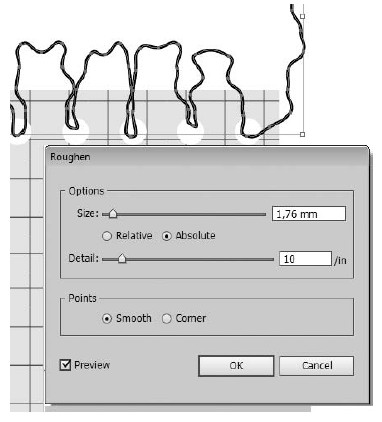
- Инструментом Path (Контур) нарисуйте следы от «вырванного» листа (не старайтесь рисовать ровные линии, чем хаотичнее будет контур, тем лучше).
- Для достижения большего натурализма огрубите полученный контур с помощью эффекта огрубления (Effect | Distort&Transform | Roughen) , не забыв после этого применить командой Expand данный эффект.
- С помощью палитры Pathfinder (Обработка контуров) вычтите данную фигуру из контура листа.








Лист готов, теперь надо на нем что-нибудь написать.
Нанесение календаря на лист
Для набора текста в календаре необходимо подобрать подходящий рукописный (скриптовый) шрифт.
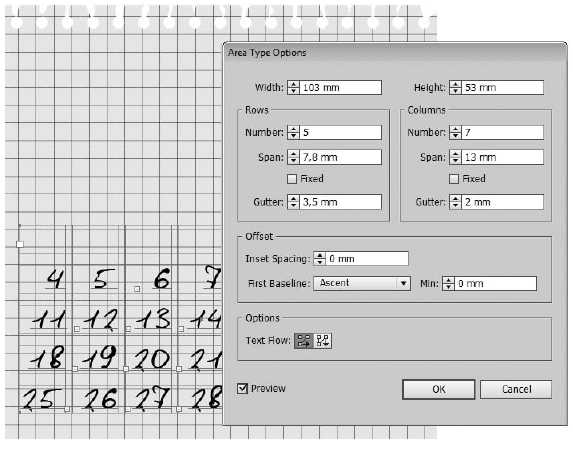
- Создайте блочный текст. С помощью команды главного меню Type | Area Type Options (Текст | Параметры текста в области) выполните разбиение области на 5 строк (по количеству недель в месяце) и 7 столбцов (по количеству дней в неделе), после этого введите в них числа календаря.
- Чтобы текст был более похож на рукописный, переведите его в кривые Create Outlines и немного нарушьте стройность рядов, чуть-чуть смещая и поворачивая контуры отдельных цифр.
- Введите название месяца «Декабрь».
- Внесите различные «авторские пометки»: для выделений и обводки чисел используйте подходящую кисть (Brush) из стандартного набора. Если получившиеся мазки чем-то вас не устроят, то разберите оформление Object | Expand и подкорректируйте полученный контур с помощью инструмента Direct Selection (Пустая стрелка).


Напоследок выделите все созданные элементы Ctrl+A и объедините их в группу Ctrl+G. Теперь нам необходимо прикрепить календарь к стене канцелярской кнопкой.
Создание «канцелярской» кнопки
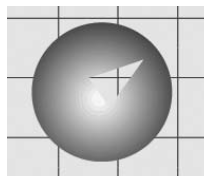
- Нарисуйте окружность, залейте ее радиальным серо-белым градиентом.
- Инструментом Pen (Перо) нарисуйте треугольное отверстие на кнопке.
- Выделите треугольник и круг и создайте вложенный контур (воспользовавшись инструментом Compound path). Для придания объема кнопке дублируйте полученный контур (Ctrl+C, Ctrl+F) и немного сместите его в сторону. Затем инструментом Gradient (Градиент) отрегулируйте расположение светотени на контурах. Полученную кнопку расположите в нужном месте.
- Если кому-то получившийся результат покажется недостаточно реалистичным, то можно попробовать сымитировать объем с помощью эффекта Effect | 3D | Extrude & Bevel (Эффект | 3Д | Выдавливание и фаска).
- Создайте прямоугольник фона (стену), залейте его нужным цветом или узором, переместите на задний план.


Календарь готов.

 |  |